

This project is sponsored by Google and NSF, with the goal to build an efficient tool for complex exploratory search task. My role as a designer on the team is to design the flow and interaction for collaboration features. (Advisor: Prof. Aniket Kittur)
This project is still work-in-progress. Want to try Beta version?

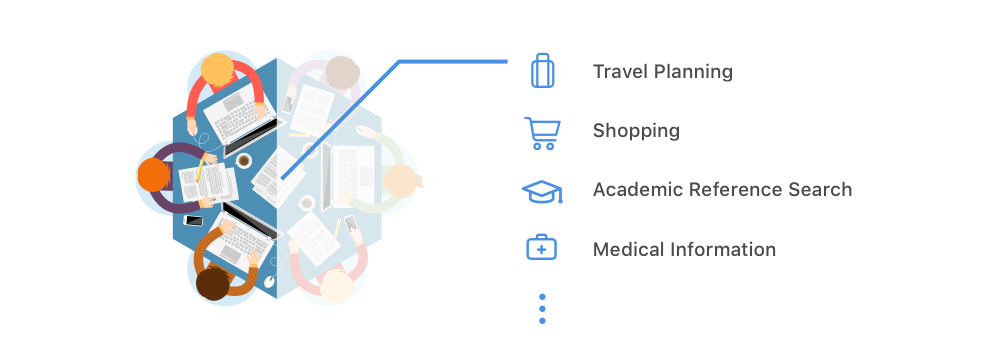
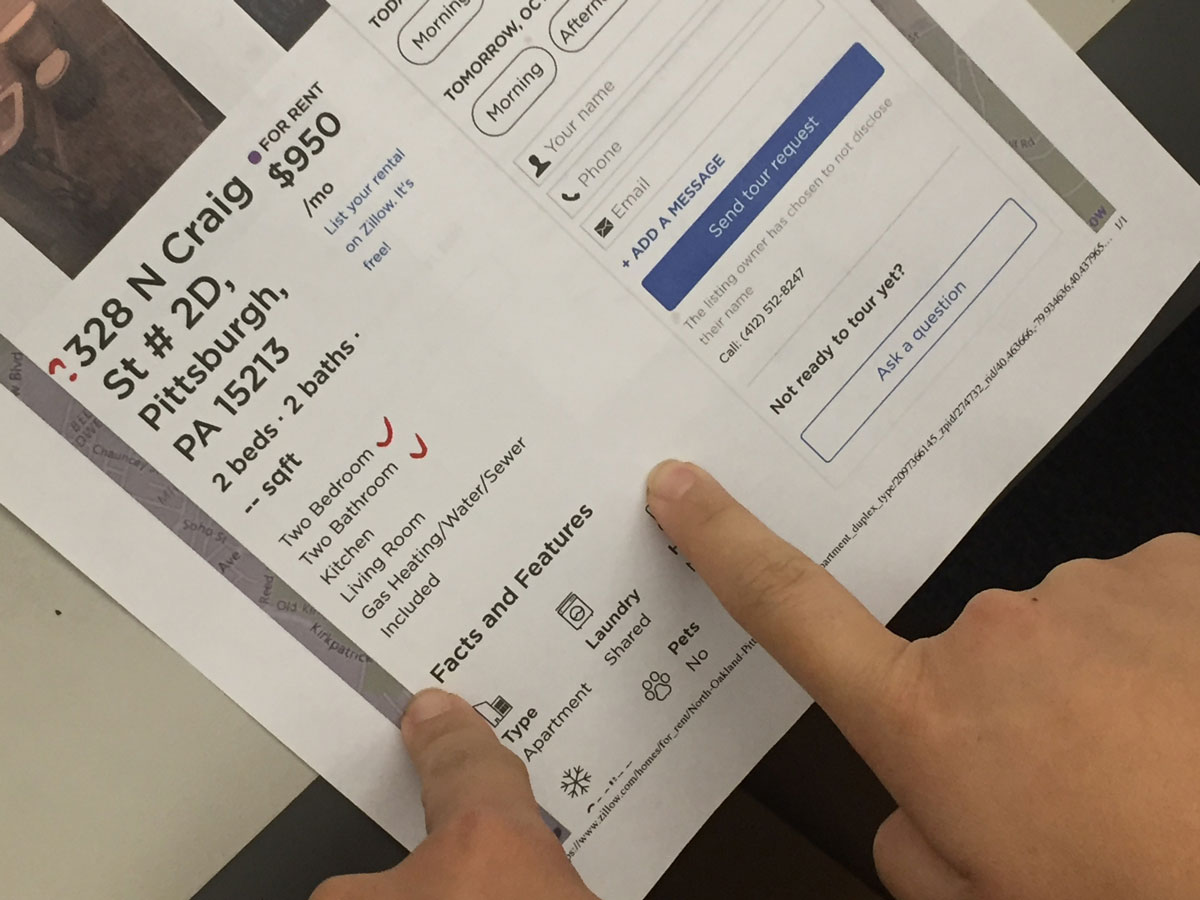
Research shows that people frequently search for information with other people in scenarios such as trip planning, shopping, apartment hunting or academic reference search. However, there is no successful tool to support collaborative search tasks.
To understand current challenges related to collaborative search, we conducted research through literature review, 12 retrospective interviews, and 8 contextual inquiry.




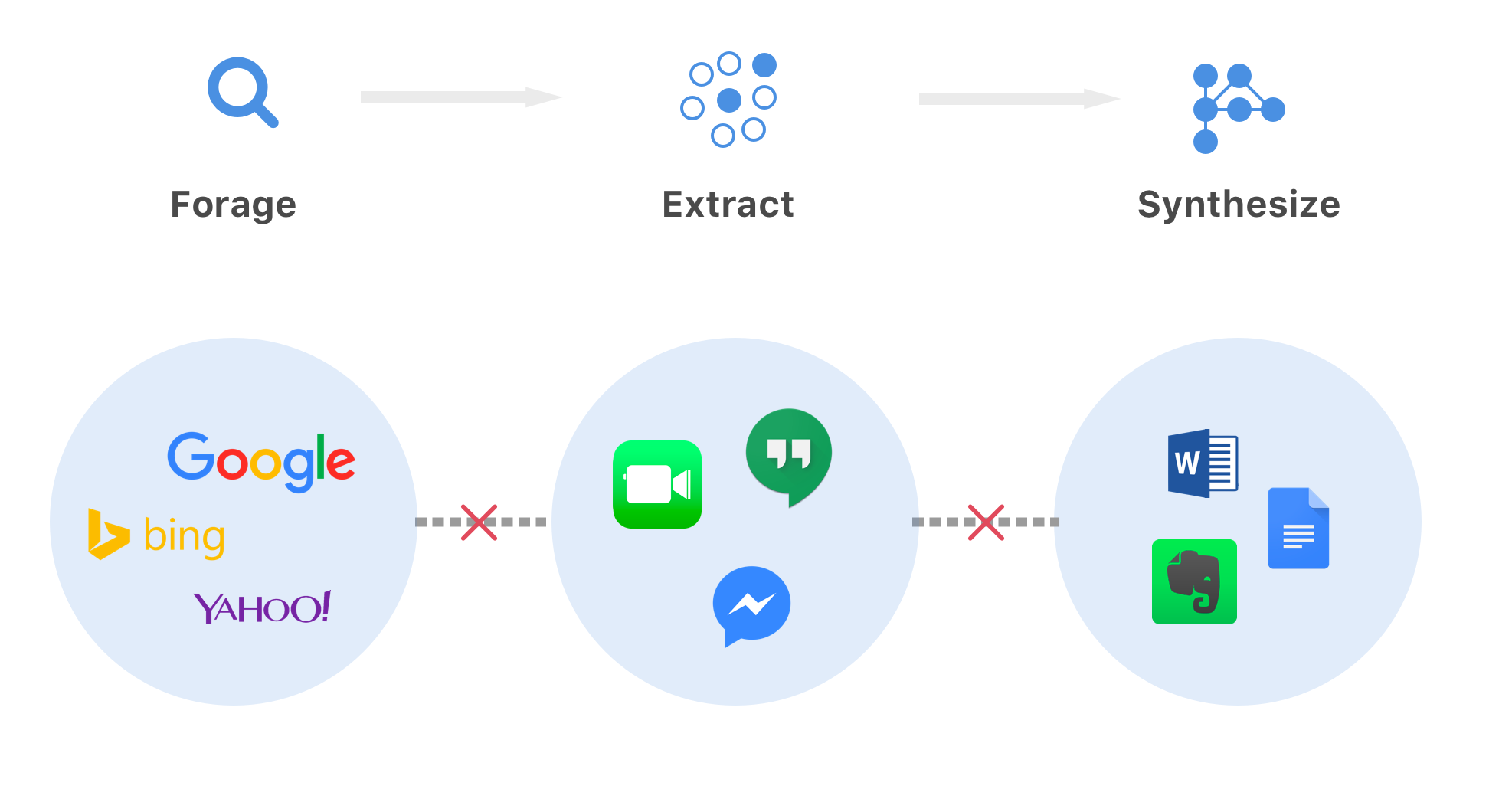
What we found is that there are 3 steps in a collaborative search process:
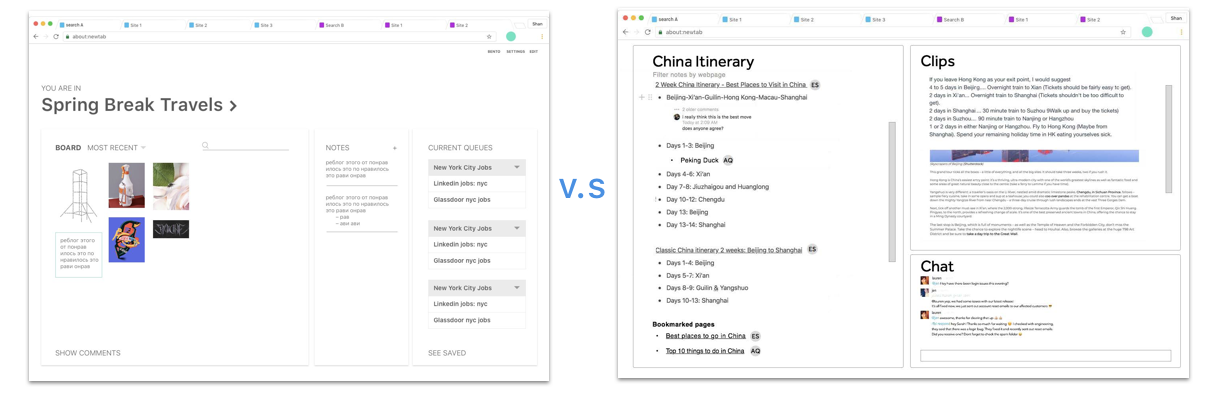
People are currently going through this process switching between existing ad hoc tools. However, none of these tools are designed with collaborative search in mind, which creates some friction in the process.

While the whole team is trying to solve all problems in each of the three steps, our sub-team (3 designers) are focusing on data extraction and synthesis.
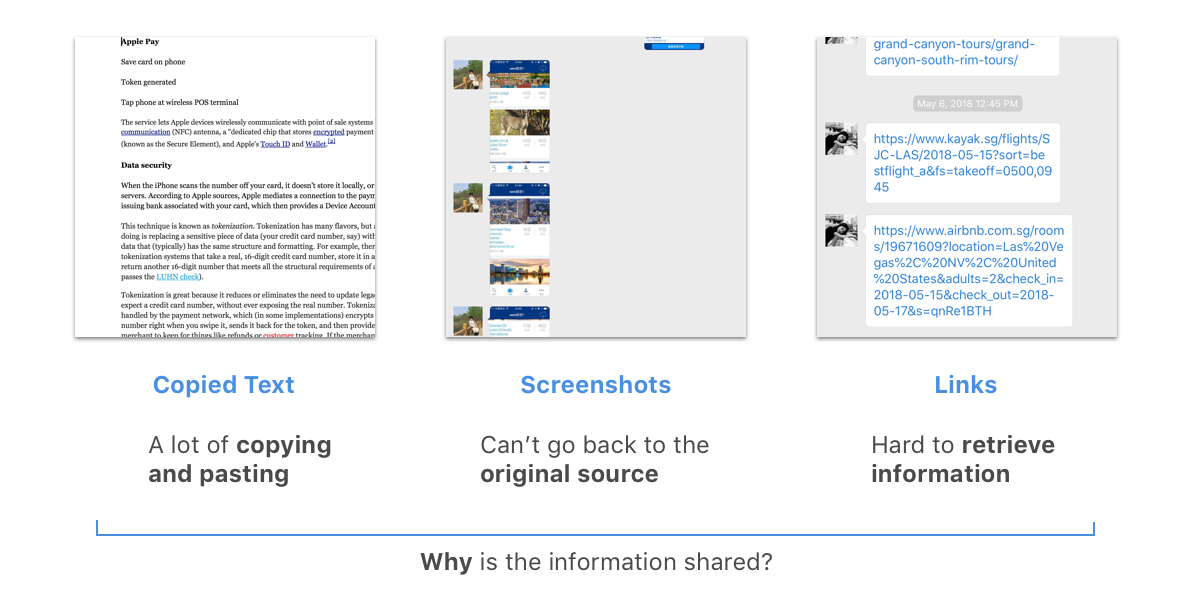
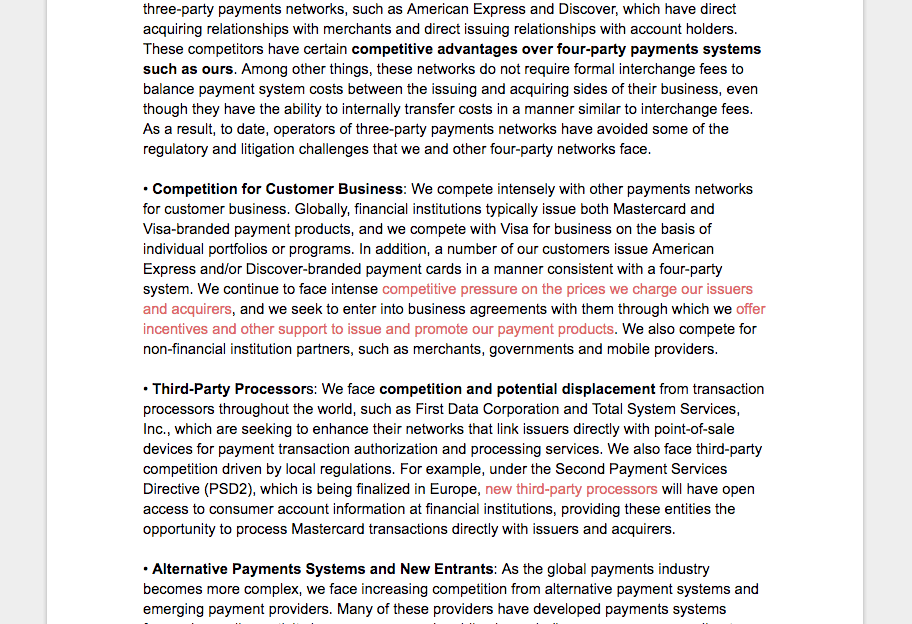
To extract data, people currently either copy and paste text to a document, share screenshots on messenger or send links back and forth. There are a few issues related to the current behavior:

To solve these issues, we want to provide people an annotation tool to quickly capture information while they are browsing and automatically store them in a shared repository.

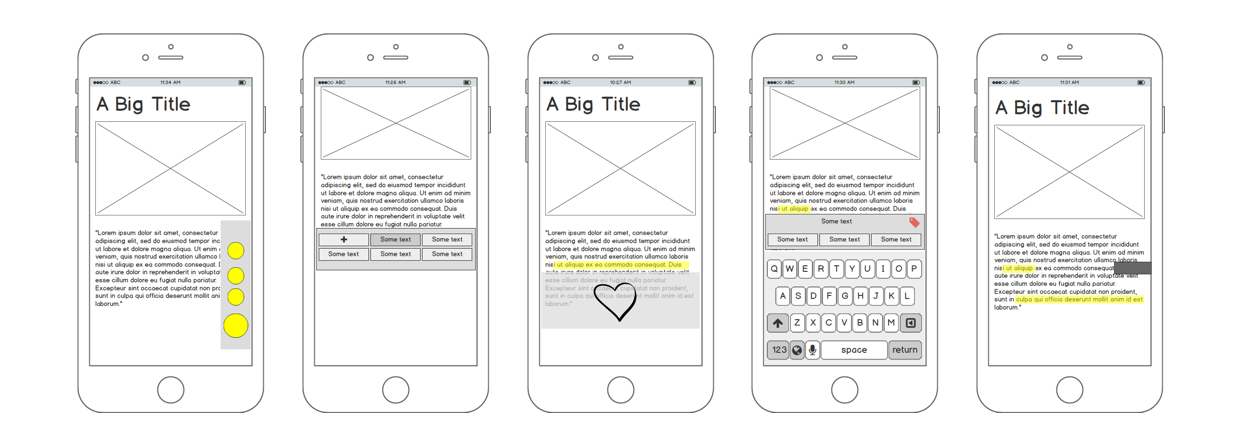
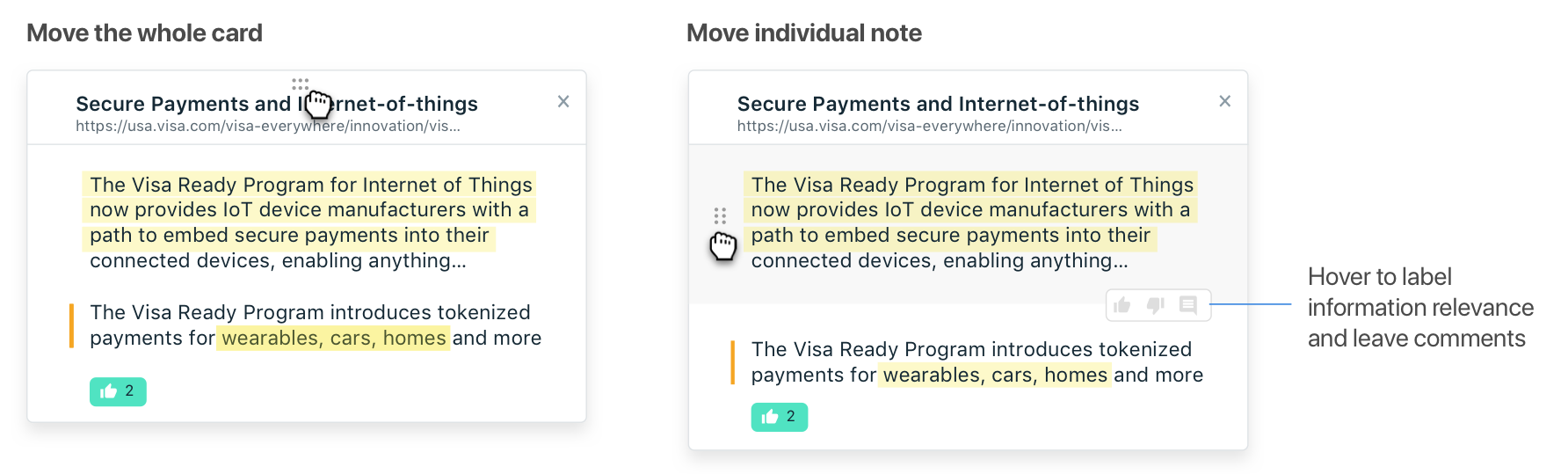
Making wireframes helped us exploring different interactions for annotations. We were specifically interested in ways to encourage labeling information, because people want to know why the information is shared.

For a while, we were really into the idea of dragging and dropping tags and emojis. We thought the playfulness and lightweight interaction of it can encourage use for data labeling.
However, at the initial browsing phase, people are going through information very quickly, they might not have a strong reaction to every piece of information. Having to think about what emoji to use slows them down from the reading experience.
“Choosing what emoji to use slow me down from reading
“None of the emojis represents how I feel
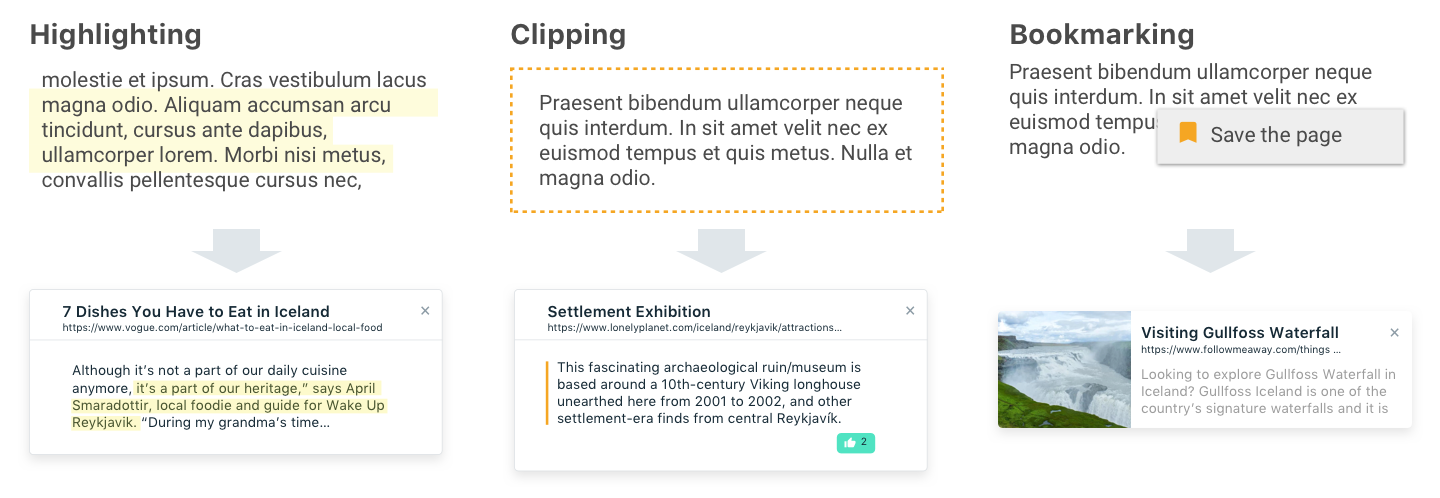
No need to copy and paste
Highlighted notes are automatically saved in a shared repository.
Keep all format and interactivity
The clip tool saves information in its original format and links back to the original site. All links
in notes remain clickable.
From interviews and observations, we found that everyone has his/her own way of labeling and structuring the notes which makes it hard for collaborators to understand and follow.

“ My teammate's note is so unorganized that only he can understand.

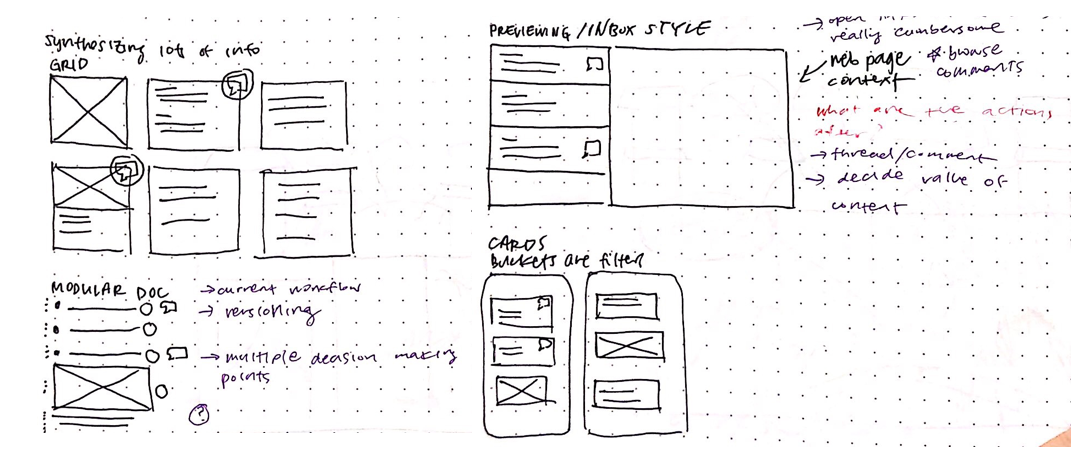
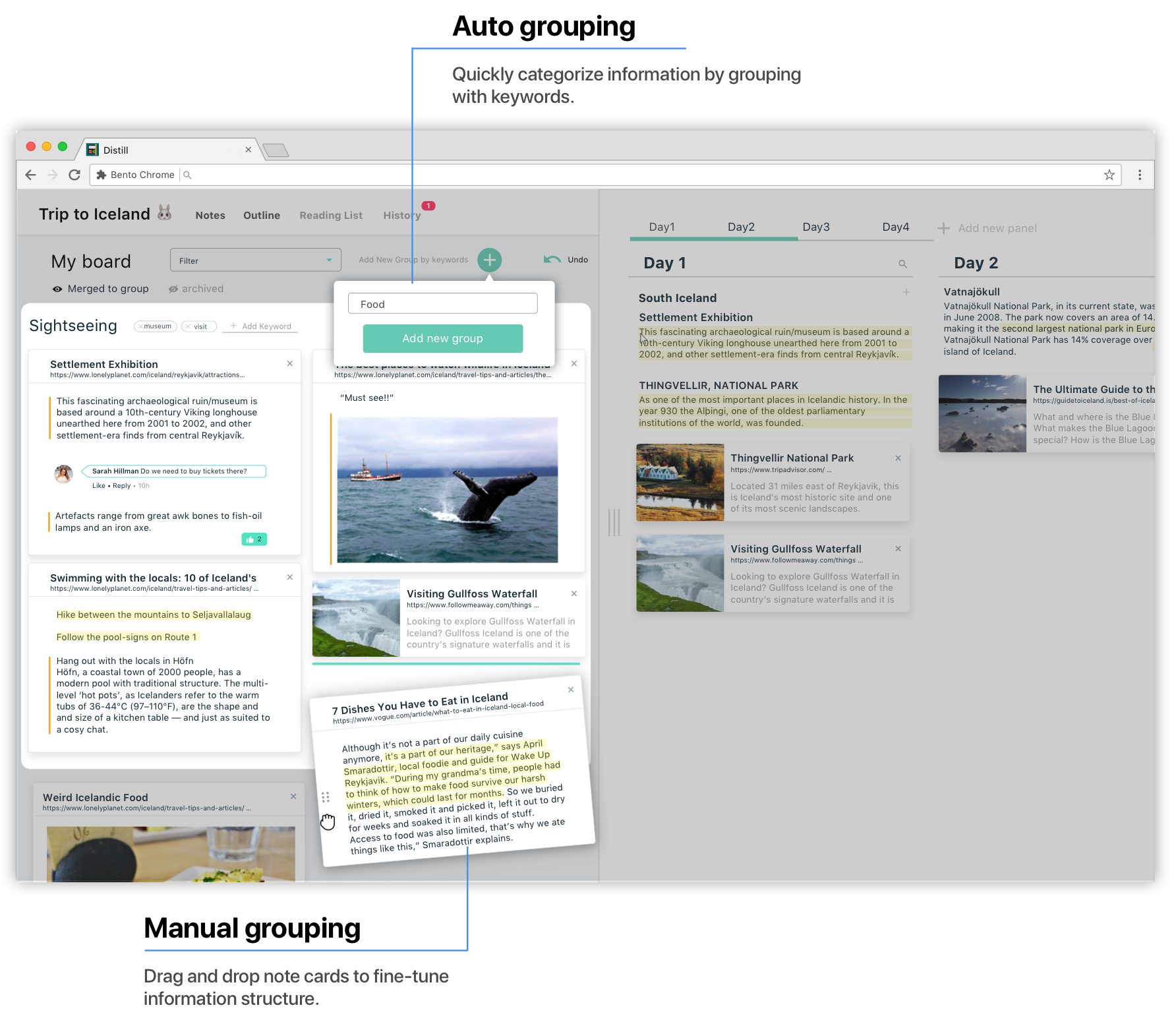
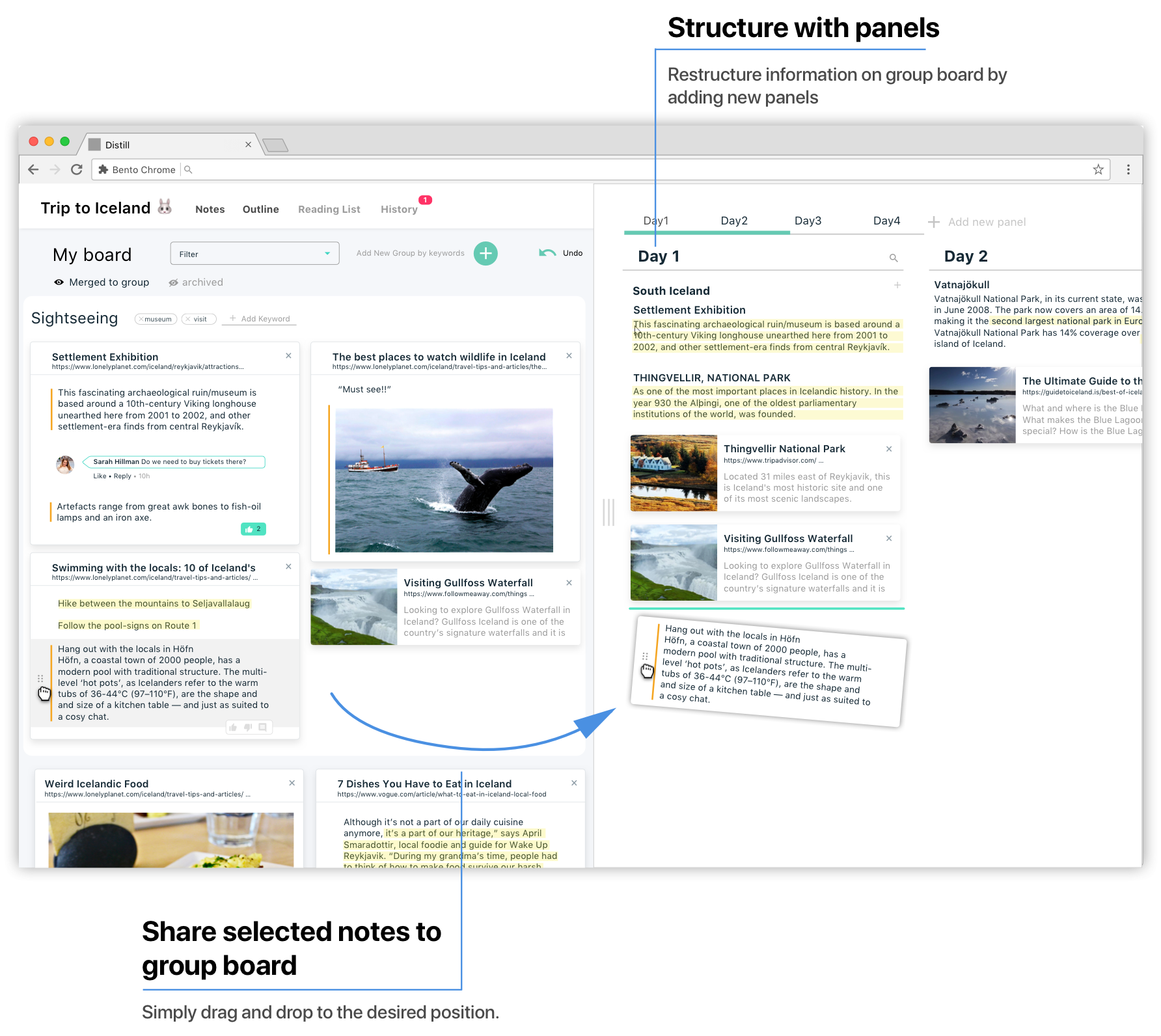
Wireframing helped us explore ways to create a structure which everyone in a group can follow to organize the notes. We found that grouping information is a natural way of synthesizing. People like the flexibility and structure provided by moving notes across buckets

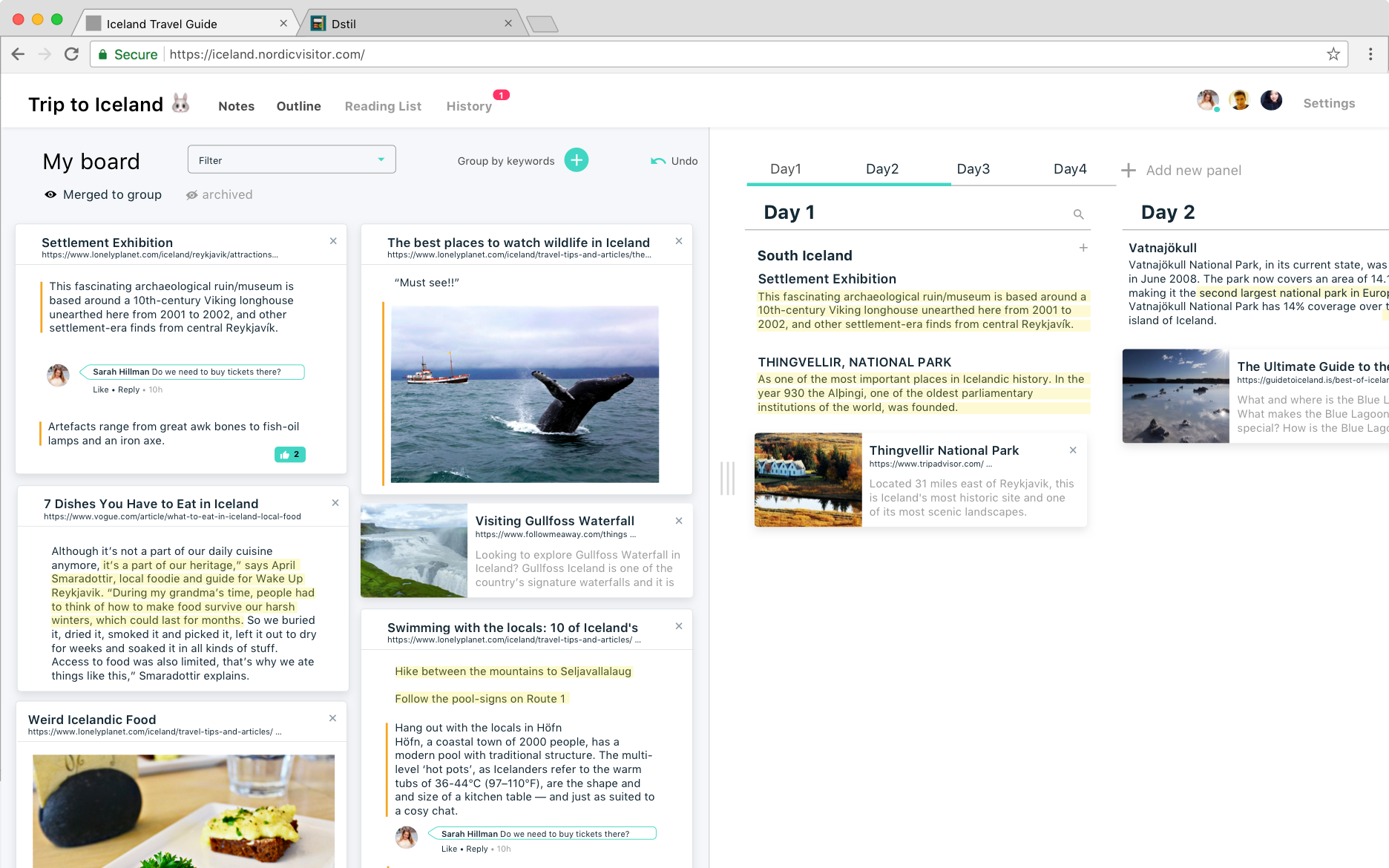
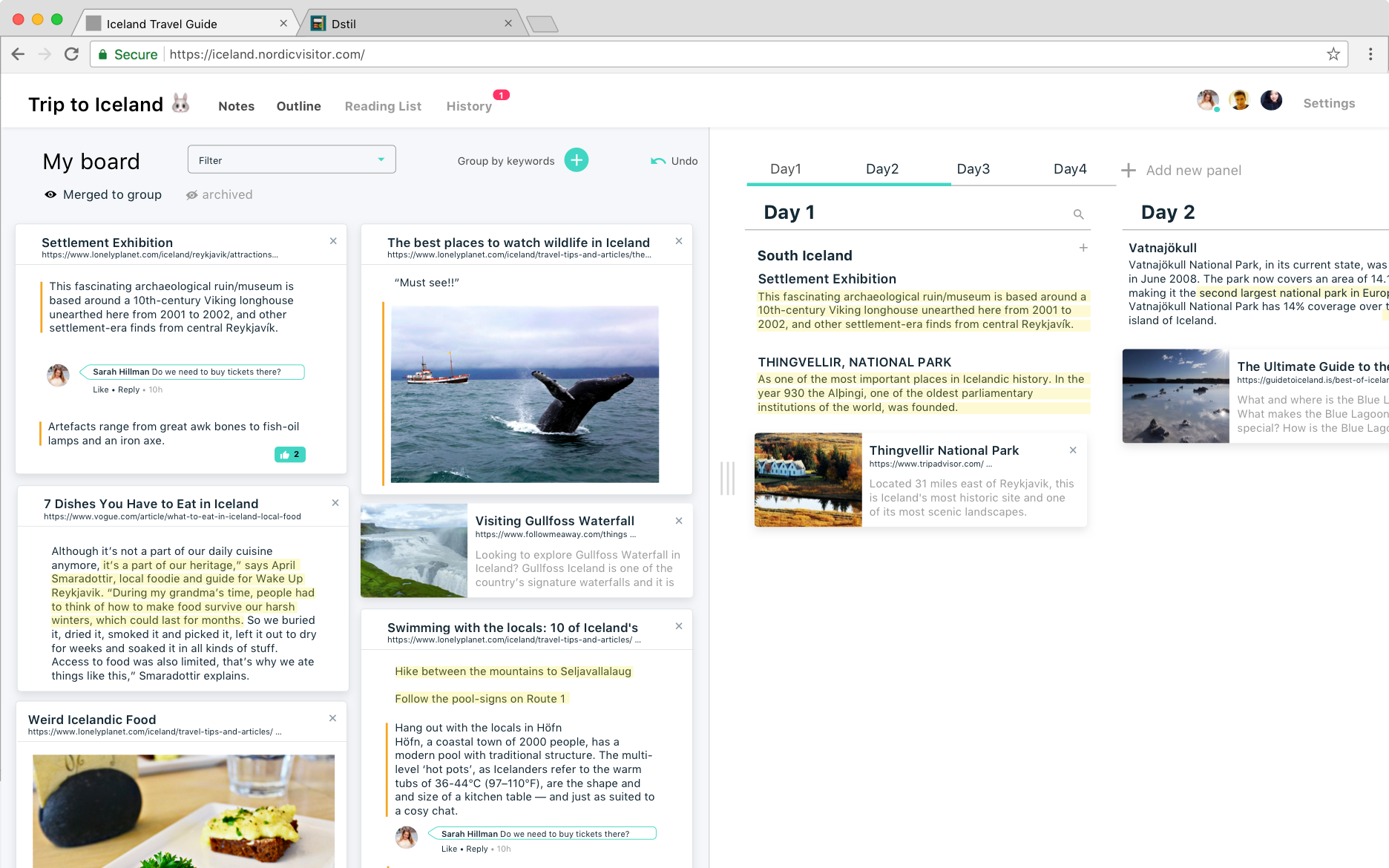
After testing all wireframes, we landed on a Trello-like design, where people move the uncategorized notes into buckets of topics as they synthesize the information.

With the help with our developer we create a prototype with partially implemented features in order to test the experience. Below is a screen record from our testing session.

People love the smooth experience of note-taking and getting updated on what their collaborators are working on.
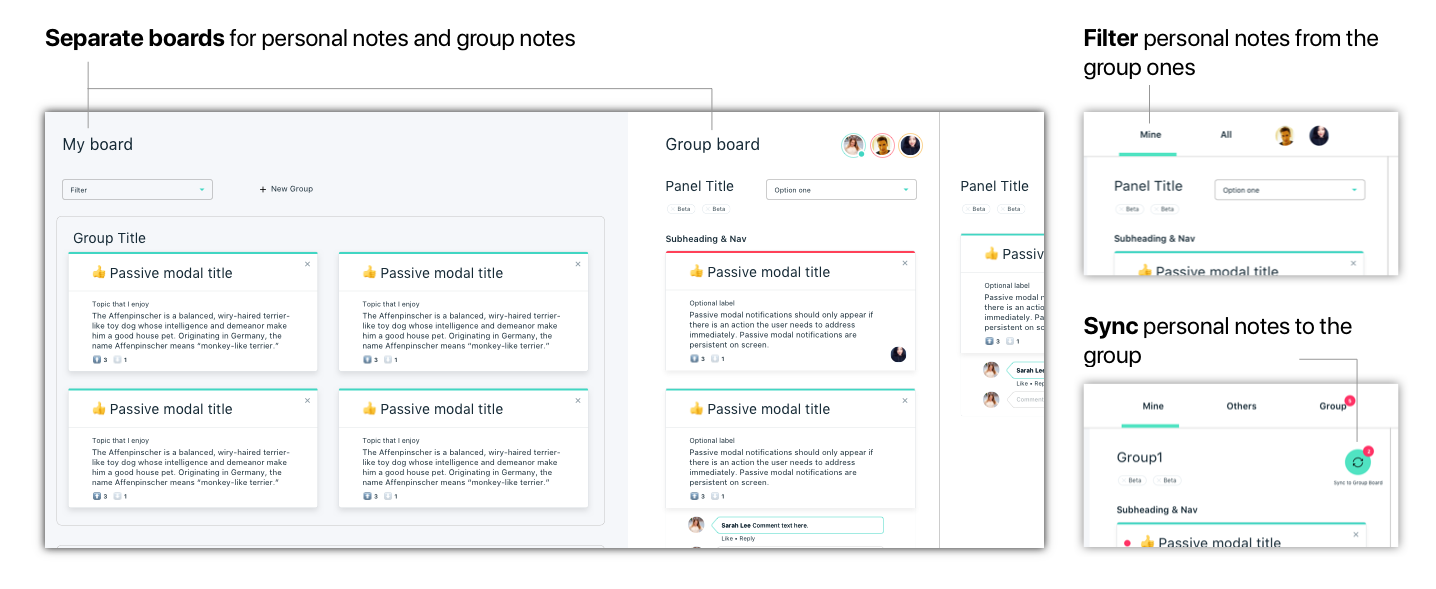
However, our participants found seeing everything captured by their collaborator over-whelming and distracting while trying to organize their own notes. Instead of seeing everything, they prefer to see a summary from others.
“ It is very convenient to take notes… I like seeing what he is working on
“ It is overwhelming to see all the notes from him…

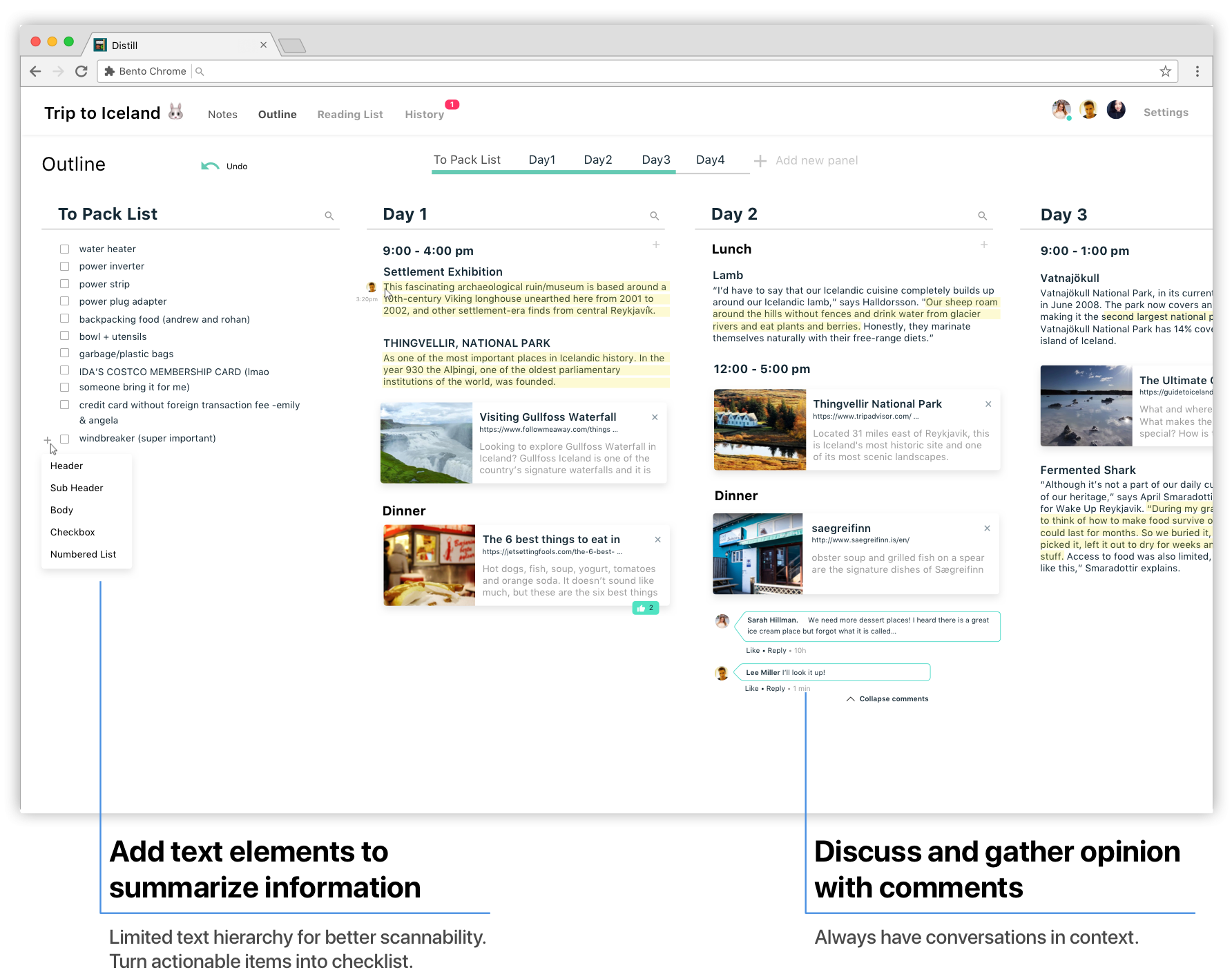
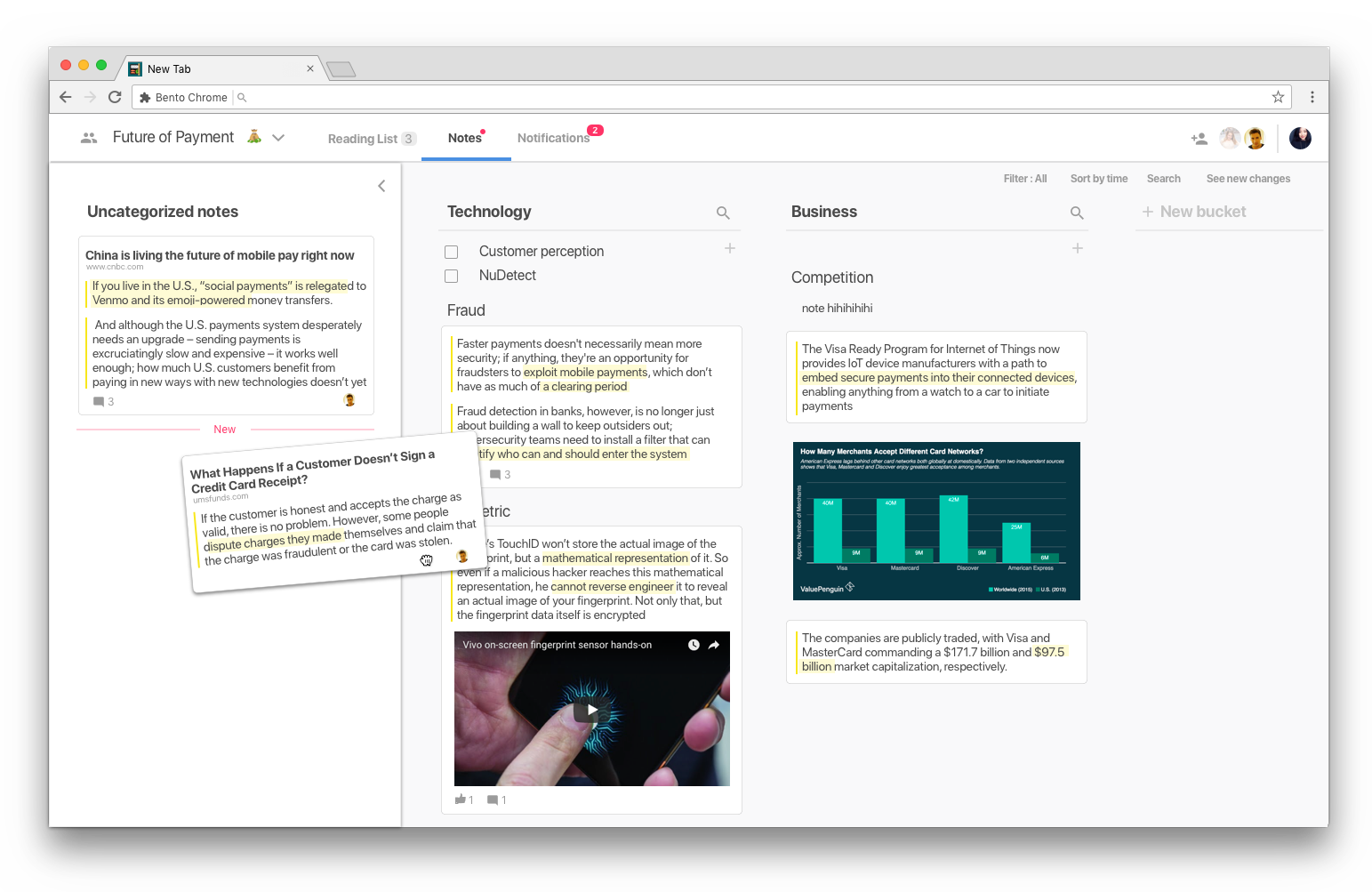
3 annotation tools allow notetaking on different levels. All notes organized in cards and link back to its original source.

Quickly organize information on personal board before sharing to the group.



Whether it is trip itinerary or research summary, it is always readable and ready to be used.