

Most current smart devices are based on graphic interface. Even with accessibility mode, the visual-based interface is isolating people with visual disability from accessing information efficiently and enjoy the same experience.
Technology advances project a trend that a tangible interface can free the eyes when using the devices. This is a opportunity to bridge the gap between people with different visual ability.
Approximately 15% of the world’s population, over a billion people, have a visual disability. Almost all of us will be temporarily or permanently impaired at some point in our lives and with an ageing population, the number affected will increase. (WHO 2011).


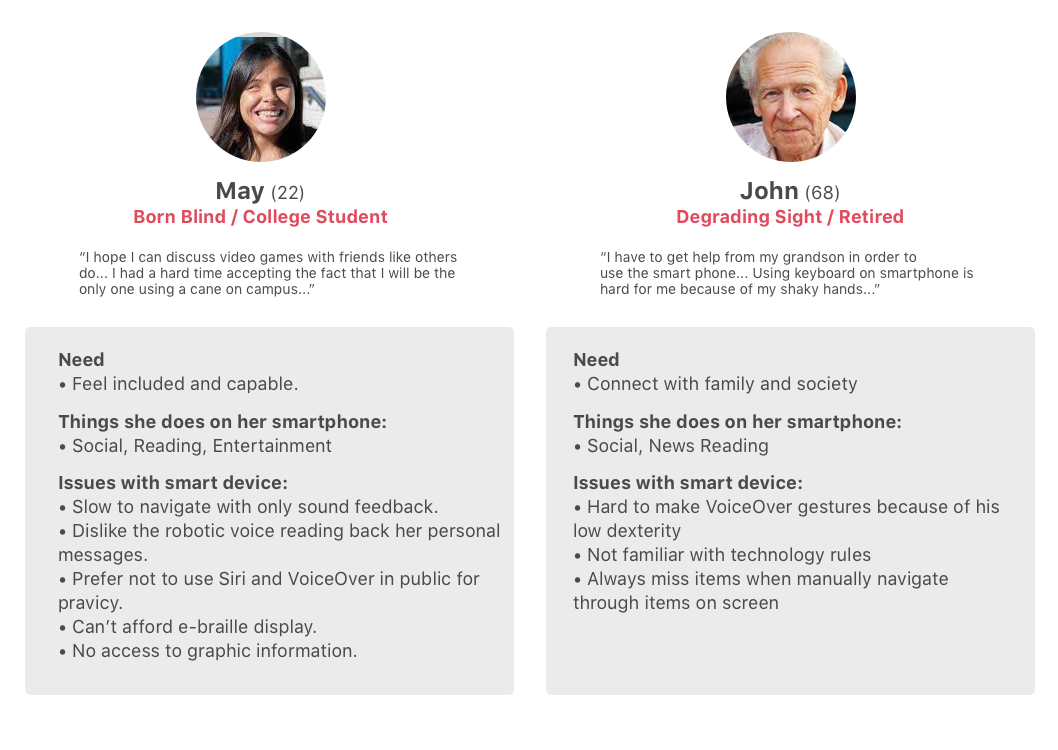
“ I want to message my daughter whenever I want and read her posts about my grandsons.
“ I only use my phone for answering calls and nothing else. I have more than 200 voicemail unchecked before the class.”
“ Siri. She can’t understand me a lot of the times. I just prefer to search for things manually when that happens
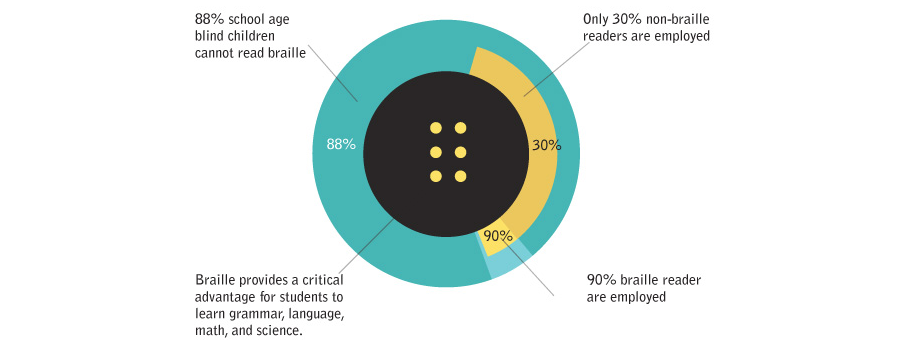
In today’s fast-paced world driven by technology, is braille still relevant? Studies has shown braille literacy has a strong correlation with employment rate among the visually impaired. provides a critical advantage for students to learn grammar, language, math, and science.
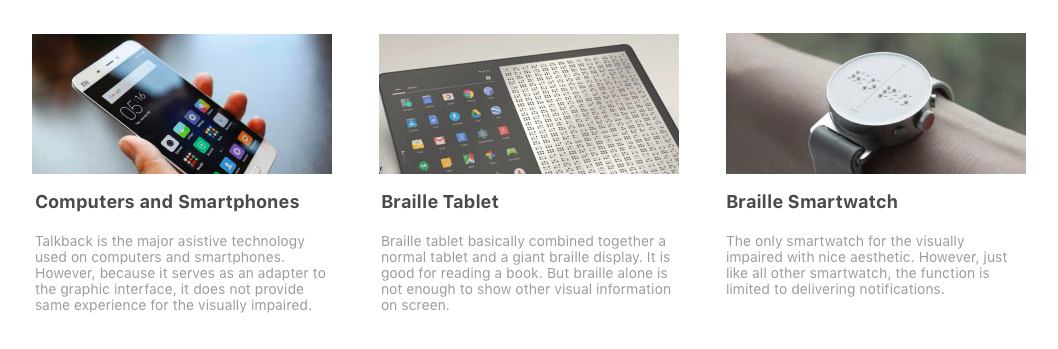
Will talking computers replace the need forbraille?



“ Reading in braille is more similar to reading with eyes, you can read letter by letter and choose your speed”
“ Typing in braille is discrete, I can multitasking by listening to others talking and read with my fingers at the same time.
“ I type faster in braille and I prefer not to use Siri and speak out load in public places for privacy”

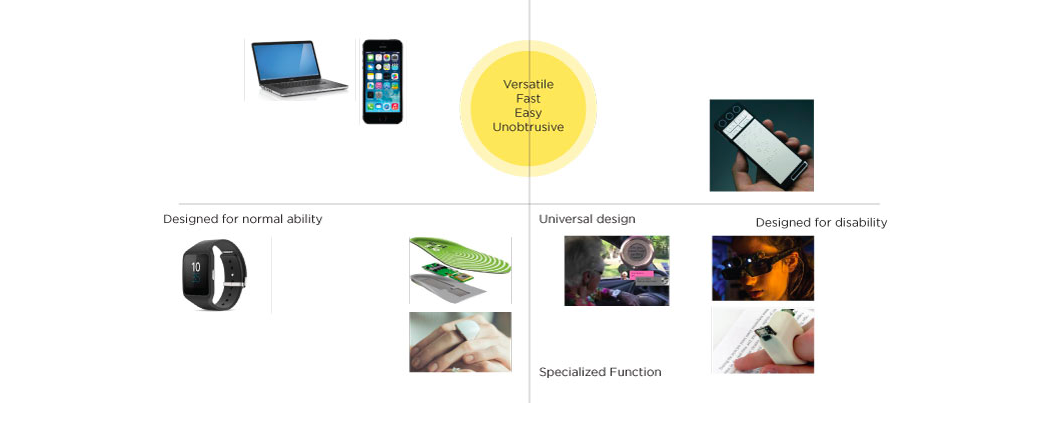
On one end of the market we have devices designed for normal vision and on the other end we have devices designed specifically for the visually impaired. The market whitespace is versatile, fast and easy to use while staying unobtrusive.


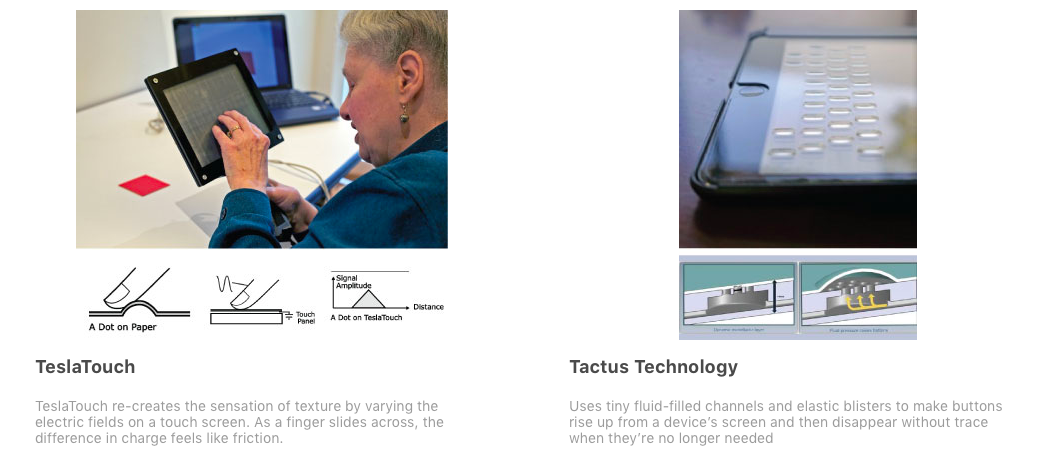
Here are two research projects on tactile screens. One simulates a sense of touch by varying electric field and another create raised dot on screen with micro-fluid. Though neither of them has the high resolution for creating braille dots. The technology is expected to mature in the next 10 years, the time into which this product is projected.


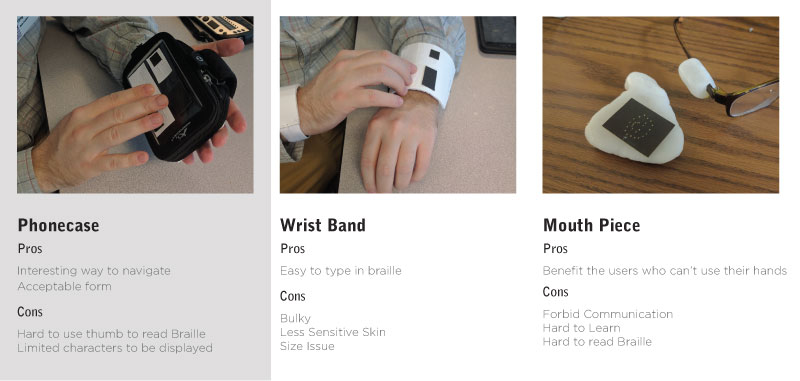
Phonecase
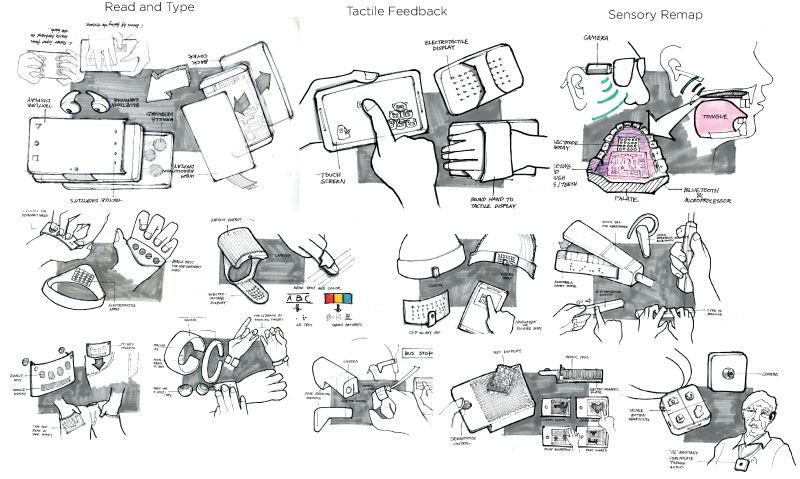
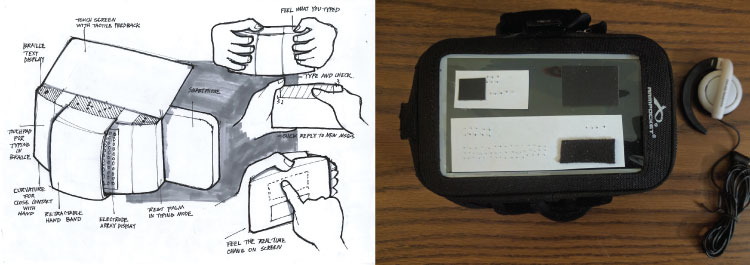
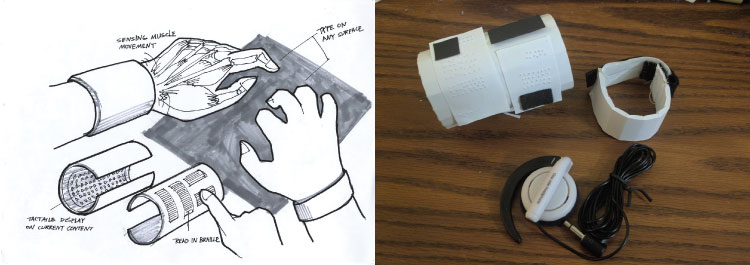
The first concept is in the form of a phone case. The different texture indicate different types of information. There is braille display on the top and tactile feedback on the back.

Mouth Piece
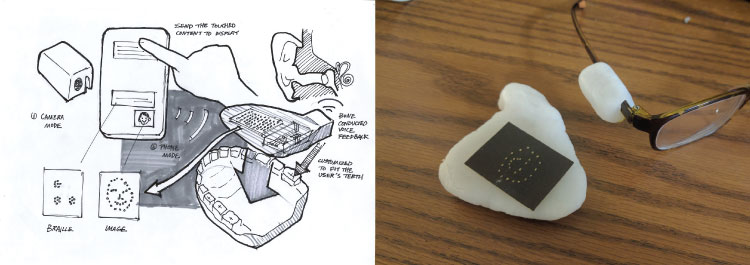
Instead of something you touch with your hand, this device is In your mouth. It works with the smartphone. It’s a mouth piece that will stay on the upper palate. It also has a little tactile display at where the tongue would be in contact with this piece.

Wrist Band
This concept is in the form of a wrist band. There is no screen on this smart band. It is voice command base like siri. The user mainly just tell it what they want: for example ask it to open email app and send a new message.

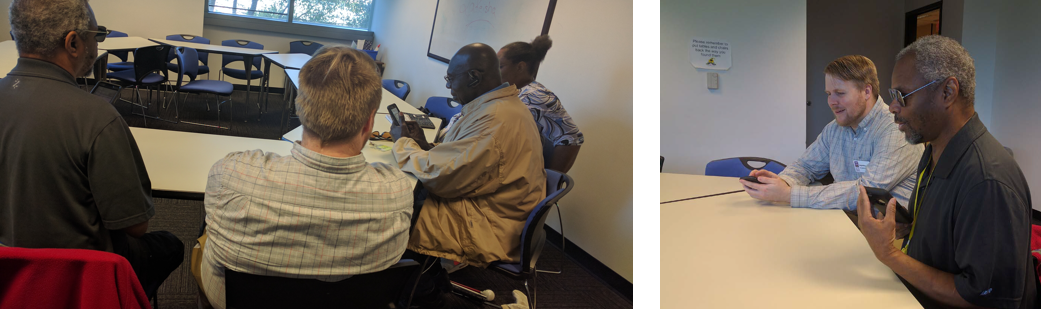
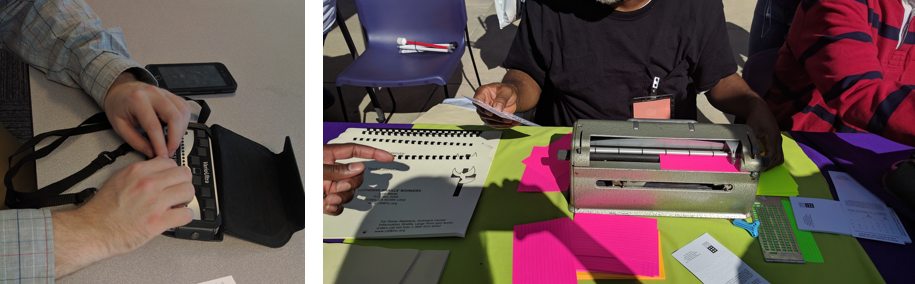
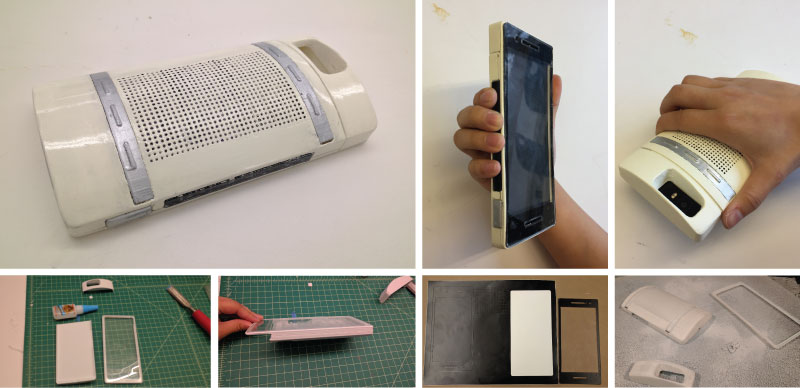
I brought the three models to the Center for the Visually Impaired for feedback from the users.


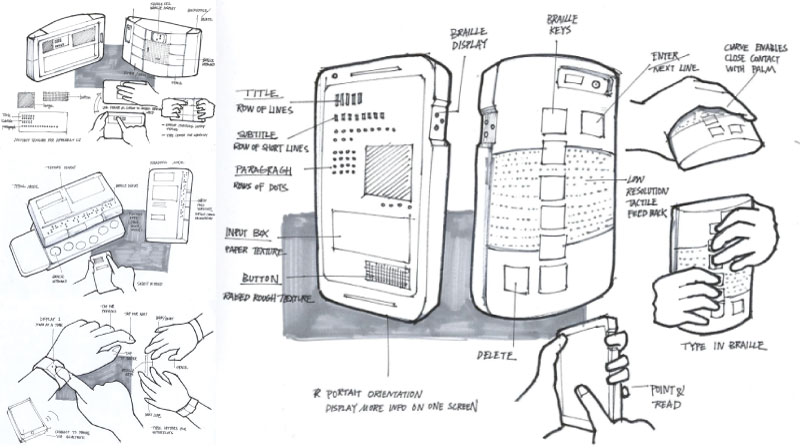
Variations were made regarding the phone case concept. Locations for the keyboard and braille display is explored.

Variations were made regarding the phone case concept. Locations for the keyboard and braille display is explored.

Single Braille Cell
“Reading one letter at a time is hard because we feel the shape of a word rather than individual letters“
Key Locations
“Does not feel like a good hold of the phone“; “It is unintuitive to type with fingers crossed“

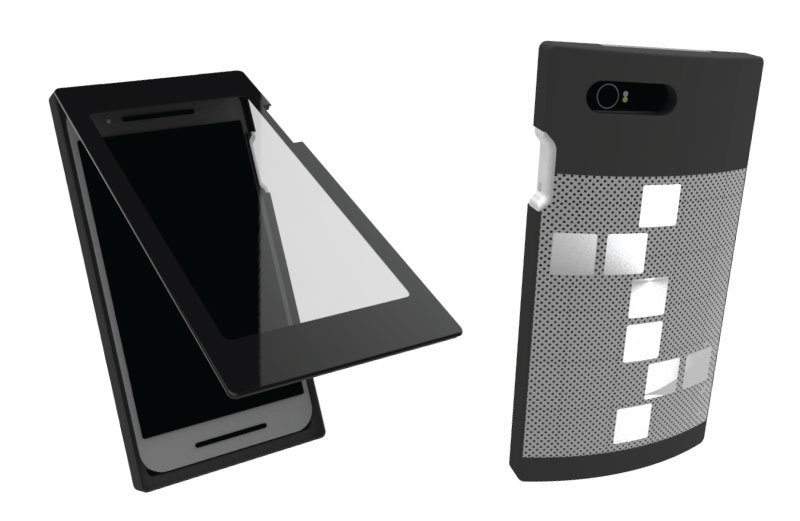
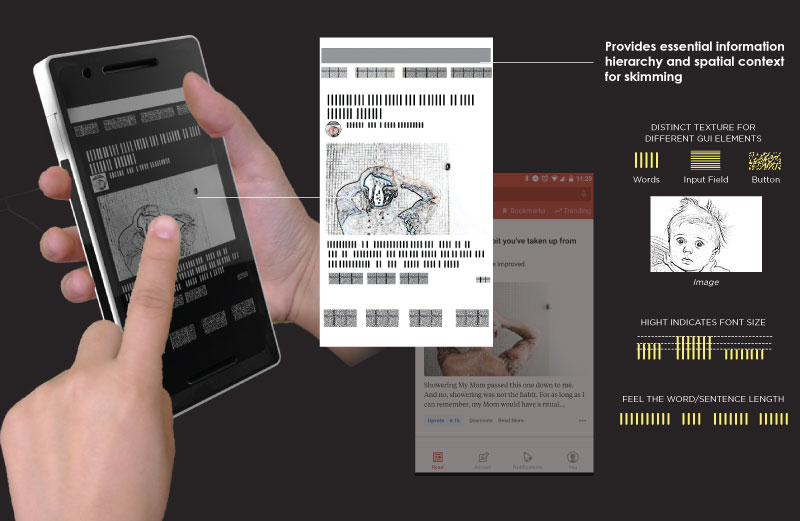
A distinct texture is assigned to different information such as text, image, buttons, and input field. So by touching the screen, the user will quickly know what is available on screen and where they are located. Visual hierarchy is communicated through the difference in size.

As the users are pointing at a text field. The text is translated to braille and fed to their fingers.

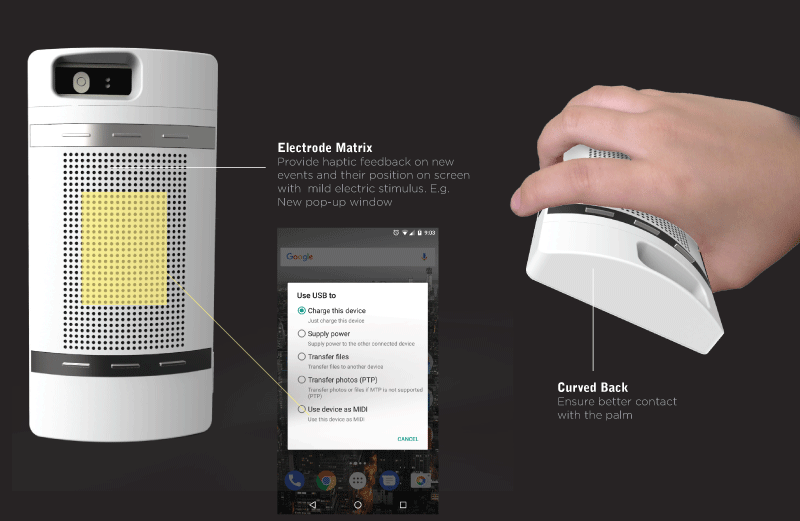
Any new event happened on the screen such as scrolling and pop-up windows can be felt by their palm through the electrode matrix. The back of the case is curved to ensure close contact with the palm.

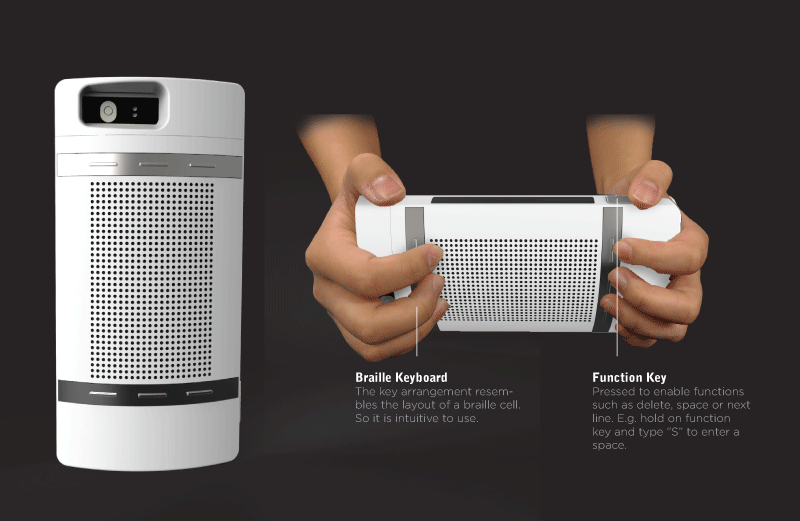
By holding the phone in landscape orientation, the user can type with the braille key board. They can also type commands by holding the command key and type s for space and d for delete. They can quickly check the new input on the braille display as they type



“ I feel like I can navigate faster and locate the buttons I’m looking for.
“ I love how it integrate the braille display and keyboard in such a compact way, I won’t need to carry around my refreshable braille display if had this.
“ The tactile matrix can be a good asist for the new users since they can feel what their gesture is triggering.